Dashboard’s en Looker Studio interactivos en tu web
Como muchos sabréis, Looker Studio es una herramienta que permite crear Dashboard’s para visualizar los datos de diferentes fuentes.
En nuestro LinkedIn y Blog encontraréis diferentes trucos, actualizaciones y funcionalidades sobre la plataforma y hoy os traemos un par de trucos para Looker un tanto especiales.
Enlazar una url en una imagen
Looker tiene una funcionalidad que nos permite dirigirnos a una url cuando hagamos click a una imagen. Y para configurarlo, simplemente debemos seguir estos 3 pasos:
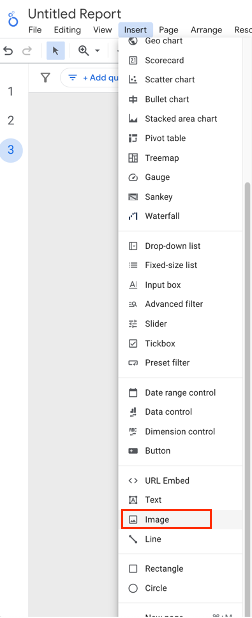
1- Dentro de un Dashboard, Ir a “Insert/Insertar” y abajo de todo seleccionar “Image/Imagen”.

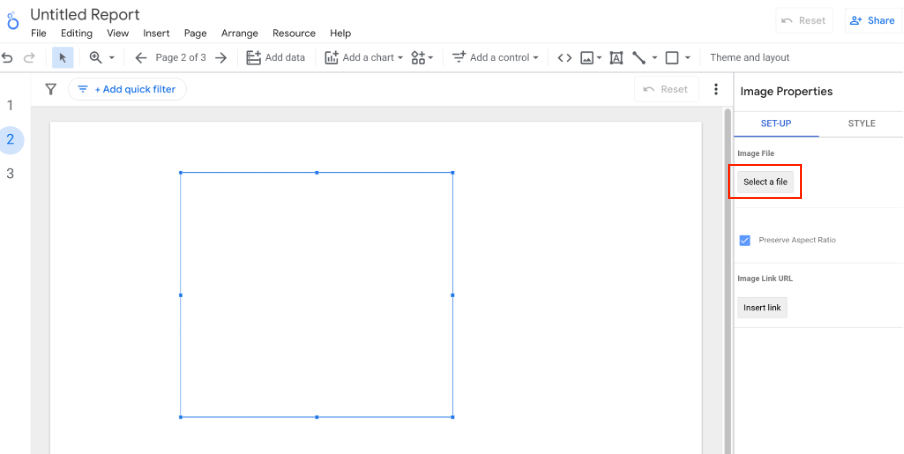
2- Seleccionar dónde queremos pegar la imagen, aunque luego podremos moverla y/o cambiar de tamaño. Y seleccionar la imagen que queramos insertar en “Select a file/Selecciona un archivo”.

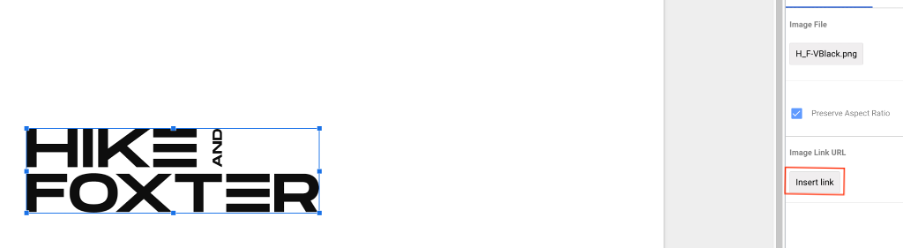
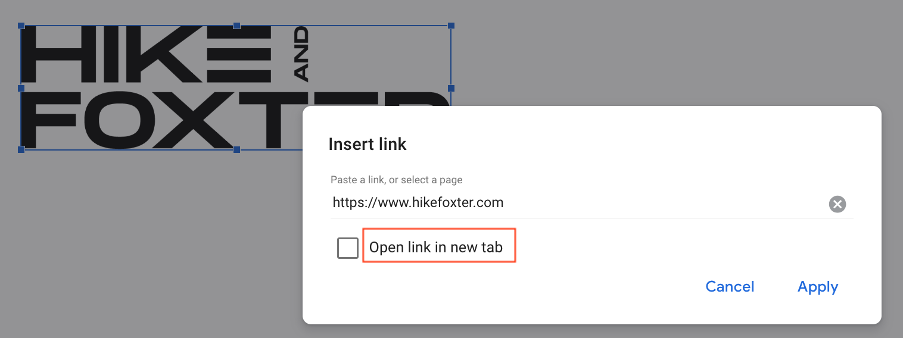
3- Y finalmente, vamos a “Insert link/Insertar enlace” y añadimos la url que queramos:


Como se aprecia en la captura, podemos escoger si queremos que el link se abra en una pestaña nueva o en la pestaña actual.
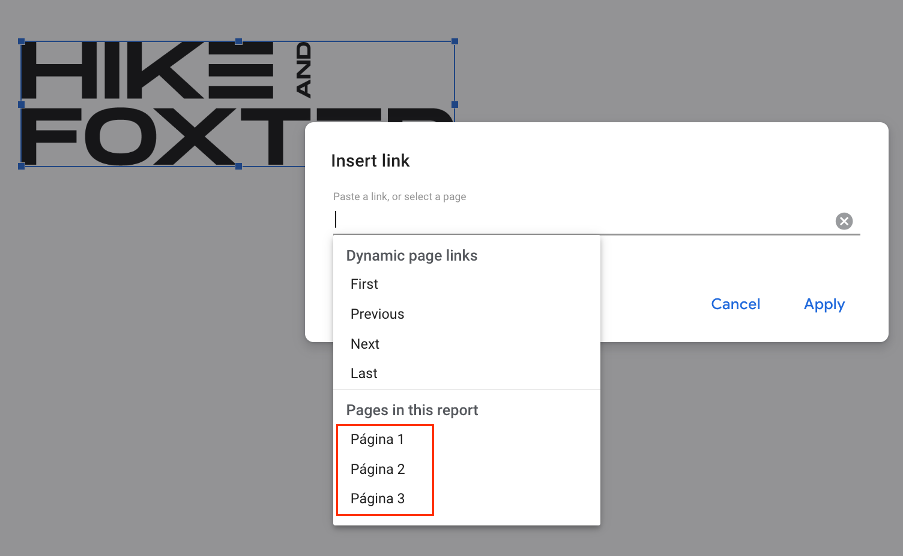
Además, también existe la posibilidad de en vez de seleccionar una url, seleccionar una Página del propio Dashboard, clicando en el hueco que tenemos para rellenar el link y seleccionando la página que queramos dirigir.

Enlazar las url’s de una tabla
Otra forma de que los usuarios accedan a la web desde nuestros Dashboard’s es creando un nuevo campo de la siguiente forma.
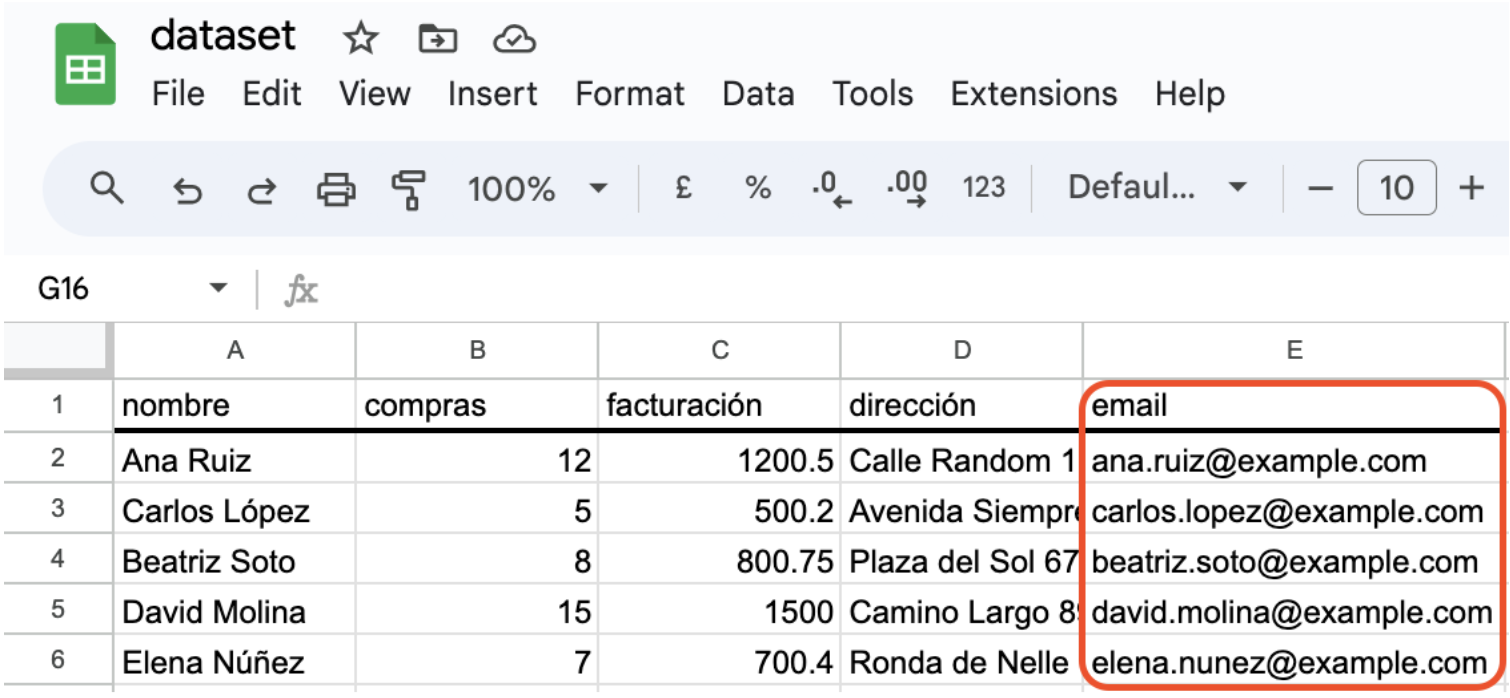
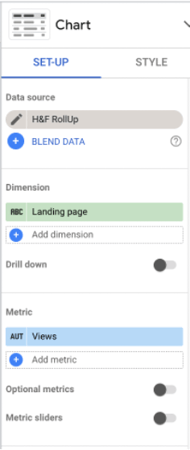
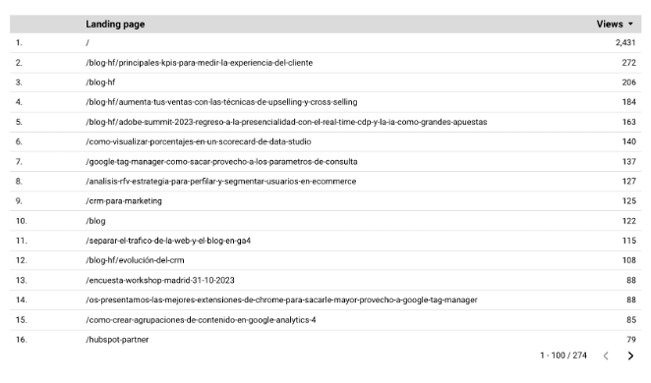
1-Crearemos una tabla con dimensión “Landing page” y la métrica que queramos, en este caso utilizaremos “Views”.


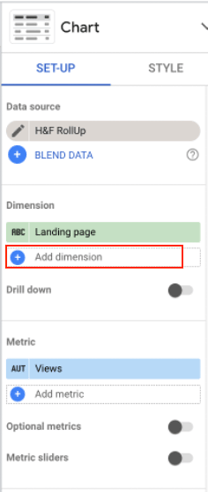
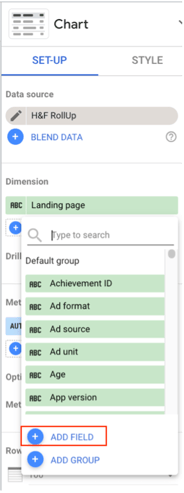
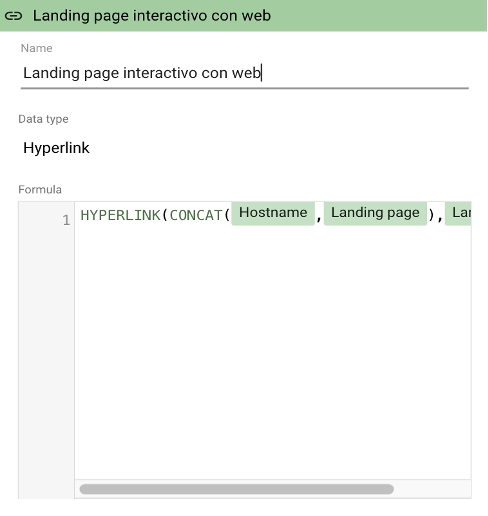
2- Como nuestro objetivo es poder acceder a las landings de la tabla creada, crearemos un campo nuevo en “Add dimension/Añadir dimensión” y seleccionaremos “Add field/Añadir campo”.


3- Una vez allí escribiremos el nombre del campo que queramos y añadiremos la siguiente fórmula: HYPERLINK(CONCAT(Hostname,Landing page),Landing page). Le daremos a “Apply/Aplicar” y ya tendremos nuestro campo creado.

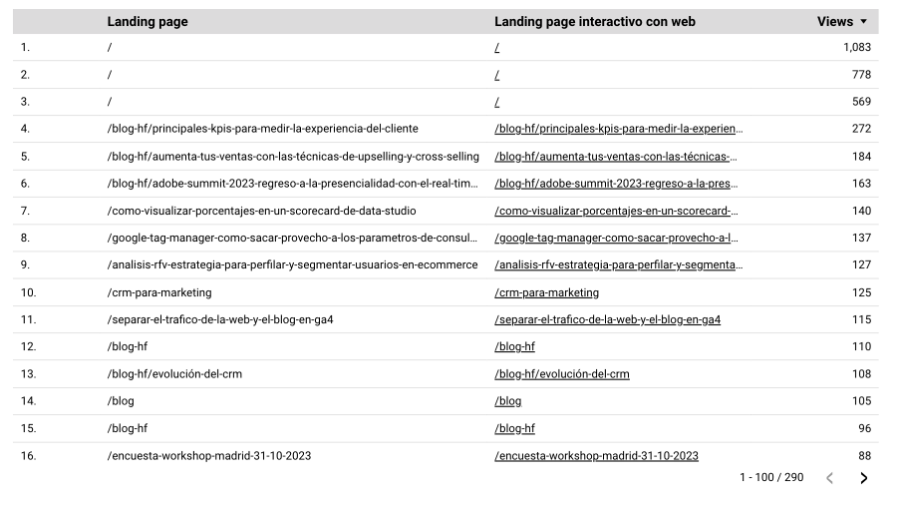
4- Como vemos, a la derecha de la dimensión inicial ahora tenemos la misma dimensión de “Landing page” pero con la posibilidad de redirigirnos a las landings de nuestra web.

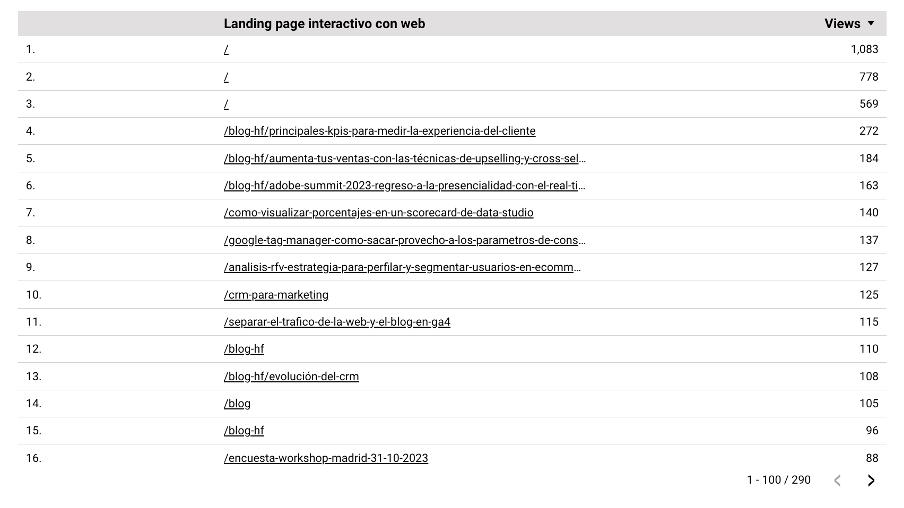
5-Si queremos, podemos eliminar la dimensión inicial y así solamente tener el nuevo campo. De hecho, no hace falta incluir desde un inicio esa primera dimensión y solamente creando un campo nuevo con la fórmula ya nos servirá.

Y hasta aquí el artículo de hoy, muchas gracias por leer nuestro blog y esperamos que os haya servido de utilidad.